2.11月の課題
3.10月の解答
4.今後の授業スケジュール
5.お知らせ
1. 11月授業まとめ
1.0 <スタートアップ(全コース)>
割愛します。
1.1 <プライマリーコース『ロボコング』>
割愛します。
1.2 <ベーシックコース『ホッピンバード』>
今月のホッピンバード(Hopping Bird=ぴょんぴょん鳥)は、モーターをちょっと回してはオフにして、また回すという繰(く)り返しで跳ねる動きを作り出しているところが新しいです。
このような、ある時間だけ動かしては止めて、また動かすような繰り返しを間欠(かんけつ)動作とよびます。
小雨(こさめ)の時の自動車のワイパーがそうですね。
実際のモーターを見ると、右(時計回り)へ回っては左(反時計回り)に回ることを繰り返しており、止まっている時間はありませんが、
はたして、誰(だれ)がモーターの回る向きを切り替(か)えているのでしょうか?
いつものロボットでは、スライドスイッチを切り替えなければ反転できないはずです。
しかし、タッチセンサー黒は、押(お)すと電気を流してモーターを回せますが、放(はな)すと止まるだけであり、モーターを逆(ぎゃく)回転させる機能(きのう)はありません。
モータを反対に回しているのは誰?
それは「地球」です。
正確には、バード(ホッピングする部分)を下向きに引っぱる「重力」です。
ですから、下がる力はバードの自重(じじゅう=自分の重さ)で、跳ね上がる時だけモーターの力を使っているのです。
どうしてずっと跳ね上がったままにならないかと言えば、地面から浮(う)いた時はタッチセンサー黒がオフになって、モーターに流れる電気が止まり、またバードの自重で落ちるからです。
だから、モーターにとっては、回したり止めたりを続ける間欠運転になります。
ところで、バードをつなぐシャフトの反対側に取り付けるタイヤには、どのような意味があるのでしょうか?
ちょうど、モーターに付けたギアMを支点(してん)にしたシーソーのようですね。
そうです、ちょっとバランスを崩(くず)したシーソーにしているです。
こうすることで、バードが下(お)りてくるスピードを遅(おそ)くしています。
おもり(タイヤ)を付けないと、バードを落とす重力だけでは強すぎて、道路工事に使う機械(コンクリート用ブレーカーや、アスファルト用ランマー)のように「ダダダダダ…」と騒々(そうぞう)しくなり、とても「ぴょんぴょん♪」とは言えなかったですね!
逆に、ゆっくり動かそうとして、おもりの方が重くなると、バードが下りられなくなったり、下りる力が弱すぎてタッチスイッチを押せなくなったりと、動作しなくなってしまいます(*1)。
2日目に、いよいよバードの脚(あし)が鳥のように動くよう改造して、ぐるりと周回するようになると、まるで遊園地のマシーンのようで一層(いっそう)楽しげですね。
*1 おもりの方を重くして、タッチセンサーグレーに替えれば、おもりの重力でバードが上がって、モーターの力で下がるホッピング動作もできますが、あまり跳ね上がらず、おもりによるスピード調整もしにくくなるでしょう。
1.3 <ミドルコース『アメンロボ』>
アメンボのような動きで進みますが、推進(すいしん)原理は異なります。
ミドルコース随一(ずいいち)と言っていいくらい、突き詰めれば高度な学習テーマに満ちた、難しいロボットです。
4脚キャスター付き椅子(いす)のように、X字に交差させたロッドの先端4箇所に、自在に向きを変えるタイヤSを取り付け、ロッドの交差点に本体を載せています。
製作はこれでほぼ完成なのですが、タイヤSはその向きがX字の開閉に合わせて阿波(あわ)踊りの手先のように自在変化するだけで、一向に進む気配がありません。
どうしたものでしょう。2日目に大幅な改造は無さそうですが…
よく観察すると、タイヤは向きを変えているだけでなく、少し転がっては逆方向に戻る動きも見られますので、学習経験を生かして、
「ラチェット機構により回転を一方向に制限してやればいい」
というアイデアもありますが、前進させるまでには至らないようです(*2)。
するとどうでしょう。輪ゴムがキャスターを内側に引っ張ることで、タイヤの向きが前後方向に“ほぼ”そろいました。
スイッチを入れてみると、1日目が嘘のようにスイスイ進みます。
X字の開閉に合わせて、床面との摩擦により、前後輪とも、ハの字 ⇔ 平行 ⇔ 逆ハの字の形を繰り返します。
X字を開く力は、左右両輪を前方に向かって開かせ(逆ハの字)、
特に後輪(*3)が平泳ぎで水を(またはスケーティングで雪や氷を)掻くように、推進力に変換されています。
特に前輪(*3)で地面を抱き込んで後方へ追い遣(や)るように、推進力に変換されています。
輪ゴムの弾性力により、
(1) タイヤを前後方向に緩(ゆる)やかにそろえる
(2) 地面との摩擦力でタイヤの向きが変化するのを少しだけ許す
ことが功(こう)を奏(そう)しているのです。
逆に、動きがパワフルで、タイヤが横すべりして進まない場合は、重りを載せると良いかもしれません。
ラチェットは使いませんが、タイヤが後ろに転がる瞬間があるようなら、それを阻止(そし)することで推進効率が上がるかもしれません(*5)。
《キャスターがハの字形に開閉し、推進力を生むメカニズムを勉強したい人は、下記を読んでください》
http://robocobo.sakura.ne.jp/blog/mid/mid-1711.pdf
*1 回転軸の回りで円形運動する別の回転軸をジョイント(関節)とするリンク機構で、回転運動⇔往復運動を変換する。手回しハンドル、自転車のペダル、ピストン式エンジンが主な利用例。
*2 過去に考案した生徒さんがいましたが、そもそもタイヤの向きがバラバラなので失敗しました。
*3 X字の開閉によってキャスターが前方へ運ばれる方。
*4 輪ゴムが弱ければタイヤの向きが定まらず、強ければモーターの力負けで停止します。
*5 推進力が弱いので、下手をすると前進の摩擦も増えて効率が下がるかもしれません。
1.4 <アドバンスコース『カメラボ②』>
撮影ロボット『カメラボ』の3日目と4日目では、タブレットを載せて移動したり、被写体の周りを回ったりするロボットが紹介されています。
このうち、2輪で走行するロボットのコントロールにはモーターを2個使ってしまいますので、シャッターはプログラムから押せなくなります。
そのため、タブレットを動画撮影モードにして、録画しながら移動させます。
走行ロボットの制御方式はライントレーサーに似ており、目新しさはありませんが、ロボットの視点から動画を撮ると、見える世界が変わります。
多くの皆さんに、テキストを見ながら同じものを一所懸命に作ろうとする姿が目立ちますが、機能が再現できるのであれば、そこにこだわる必要はありません。
ロボット製作を早めに終わらせ、改造や作品作りに時間を割きましょう。
 手順通りにこなす作業は、ロボットやAIの方が得意です。
手順通りにこなす作業は、ロボットやAIの方が得意です。正確さとスピードにおいて、人間に勝ち目はありません。
AIには何かを創造する能力はありません。(今のところはね)
人間の最大の強みである創造性が、これからの時代を生き抜くカギになります。
今回、オリジナル作品を何一つ作れなかった人は、取り組み方を改めてください。
そのまま社会に出た暁(あかつき)には、ロボット上司にこき使われますよ?
先月に続き、ジャンルを問わず、皆さんの面白い作品を紹介します。
【水滴】タイムラプス撮影 - 中間 井窪 作
テーブル上の水滴が乾いていく様子をタイムラプス撮影しました。
アメーバのようにモゾモゾしながら小さくなっていくのが分かります。
【Mカート】コマ撮り - 中間 牛嶋 作
スピード感に溢れ、緊張感が伝わってくるカーアクションアニメです。
ラストシーンでは前の車に何か発射しました! マ○オ○ートのバナナでしょうか!?
【伝説の剣】コマ撮り - 中間 毛利 作
秘境の岩山に封印されし伝説の剣を探し求めた勇者の物語です。
岩が大きいので、ハシゴを架けて、登って、剣を抜いてと… この剣、長い…長すぎるゾ!!
あまりの長さに自身では振り回せず、神の手に助けてもらったとさ。
【流れる雲】タイムラプス撮影 - 小倉北 板脇 作
曇り空をタイムラプス撮影しました。
15秒間隔で撮って5フレーム/秒の動画にすると、75倍速で流れる雲が見られます。
【紙飛行機】コマ撮り - 小倉北 板脇 作
N○K朝ドラのワンシーンにありそうなアニメーション作品です。
折り紙を1コマずつ撮影することで、ひとりでに紙飛行機が折り上がる様が面白いです。
分かり易い製作手順書などにも応用できそうですね。
【機動戦士G 第二弾】コマ撮り - 小倉南 倉富 作
プラモデルを使ったモビルスーツ戦闘モノの続編です!
発砲炎やレーザービームの再現など、細部へのこだわりがリアリティを醸し出しています。
前作よりカメラワークも安定し、TVアニメを見ているかのようです。
【秋風に吹かれて】タイムラプス撮影 - 小倉南 高木 作
こ、これは・・・フェイク木枯らし・・・あっ、いや、秋のもの寂しさを表した演出ですね!
日本人伝来の感性をお持ちのようで、好きです!
1.5 <プロ1年目コース『リンクロボット②』>
モゾモゾ歩く多脚リンクロボットの2ヶ月目です。
その一部のパーツ(中間リンクや従動リンク)を好きな方向に好きなだけ延長して、手足のような動きを作り出します(*1)。
4節リンクのうち、対向する2辺が等長の平行リンクでは、平行四辺形を保ちつつ整った変形を見せますが、
不等長になると、1辺(駆動リンク)を一定の速さで動かしていても、対向辺(従動リンク)では、角度によって異なる速さ(*2)で伝わったり、途中から逆回転したり、中間リンク(*3)と一直線に突っ張って動かなくなるか、回転方向が定まらずに「カクッ」と引っ掛かる状態(死点、特異点)になったりしました。
この死点または特異点は、どのリンクを駆動するかによって全く変わるので、駆動リンクと従動リンクの別に留意し、膠着(こうちゃく)状態を回避するよう設計することが重要なのでした。
ロボット教室で学習した、自動車や蒸気機関車のピストン式エンジン(*4)でも、車輪とピストンのどちらを駆動するかによって、引っ掛かりの有無が変わりましたね。
左右の脚を2個のモーターで独立して可変速度(正逆を含む)で駆動できるため、それぞれをベクトル(矢印)で表した作図により、合成された進行速度や回転中心(カーブの回転半径)が求まる考え方も学習しました。
最終月では、「感じて考える」自律型ロボットにバージョンアップしていきます。
*1 ミドルコース『ロボワン』でも学習した、てこクランク機構が基本原理です。
*2 ギアの増速・減速(てこの原理)と同様、力の大きさは反比例して伝わります。
つまり、
仕事[J = W・s] = 力の大きさ[N] × 動いた距離[m]
が変わらないように、または、
仕事率[W = J/s] = 力の大きさ[N] × 速度[m/s]
が変わらないように、エネルギーが伝わります。第3回テキストp.4~7参照。
*3 駆動リンクと従動リンクを繋ぐリンク。第3回テキストp.3参照。
*4 スライダークランク機構と呼ばれます。第3回テキストp.12参照。
1.6 <プロ2年目コース『センサーロボット②』>
円らなボディーにモジャモジャ配線を這わせ、赤いデジタル数字を怪しく光らせる君は、やはり、どう見ても“爆弾”です。
センサーが多くなるにつれ、場合分け(条件分岐)の数も膨らみます。
先ずは、「どこからの情報が必要で、どんな値の時に、何をするか?」を考え、センサーの設置場所と、プログラムの流れ(フローチャート)を構築します。
次に、具体的に「このセンサーがこんな値の範囲だったら、これをして、さもなくて、あんな値だったら、あれをして…」という、条件文と行動文を記述していきます。
下記の例において、S, R, T, Mは、分岐を判断するためのパラメータ(センサー読み取り値を入れる変数)です。
int S = テストの点数;
int R = テストの順位;
int T = 現在の時刻;
int M = 持ち金;
if (S >= 80 || R < 10) { //テストが80点以上か、または9位以内だったら
迎えに来てと電話する;
} else if (T < 17) { //さもなくて(80点未満で、かつ10位以降で)、17時前なら
寄り道して帰る;
} else if (M >= 200) { //さもなくて(80点未満・10位以降・17時過ぎ)、持ち金200円以上なら
バスに乗って帰る;
} else { //さもなければ(80点未満・10位以降・17時過ぎで、持ち金も少ない)
泣きながら走って帰る;
}
長く複雑なプログラムを書く中で、決まった手順の命令群を何度も実行したい場合が多々あります。
これを“関数”として、名前を付けて定義しておけば、あとはその名前を1回呼ぶだけで複数の命令をまとめて実行してくれるので、プログラムが楽で確実なものになります。
例えば、中学2年の数学で習う一次関数 y = 2x + 3 において、x = 0, 1, 2 のときの y の値を y0, y1, y2 にそれぞれ代入するプログラムを考えます。
x0 = 0;
x1 = 1;
x2 = 2;
y0 = 2*x0 + 3; //計算式を書く
y1 = 2*x1 + 3; // また書く
y2 = 2*x2 + 3; // また書く…間違わないかな…
何度も同じような計算式を書きましたね。
これは、下記の関数定義を使った書き方もできます。
int func1(int x) { //1つの引数 x を受け取り、1つの戻り値 y を返す関数の例
int y = x*2 + 3; //ここで式を1回書くだけ
return y;
}
y0 = func1(x0); //関数を呼び出す方が楽だな…コピペしやすいし
y1 = func1(x1);
y2 = func1(x2);
関数 func1() は、数学の関数同様、戻り値を計算して返す以外に何もしませんが、逆に、内部でいろんな処理を実行して、何も値を返さない(void型)関数もあり得ます。
引数を受け取らなかったり、複数受け取ったりするようにすら定義できます(*1)。
戻り値の計算式が複雑であるほど、もしくは、まとめて実行したい命令文が多いほど、関数を使った書き方が好ましいと思えるでしょう。
さて、7セグに表示する上で、マイコンが5や8などの数字の形を特別に認識しているわけではなく、そのように見えるように光らせるセグメントのパターン情報が誰か(人間)の手によってどこかに定義されており、LEDドットマトリクスに図形を描くのと同様に制御しているに過ぎないと話しました。
だから、数字に限らず、自動販売機のルーレットのようなアニメーション表示も特別な操作ではないのです。
アニメーションのコマ毎のパターンを記憶するのに、“配列”が紹介されました。
配列は、意味的に関係のある多数の値を順番を付けて保持し、参照するのに好都合な“変数の整理箱”です。
先ほどの関数呼び出しは、次のように配列を使った書き方もできます。
int x[] = {0, 1, 2}; // x[0]=0, x[1]=1, x[2]=2 になる
int y[3]; // y[0], y[1], y[2] の3つの箱を用意
y[0] = func1(x[0]);
y[1] = func1(x[1]);
y[2] = func1(x[2]);
for文を使って代入すると、さらにシンプルにまとまります。
for (int i=0; i<3; i++) {
y[i] = func1(x[i]); // 関数呼び出しを1回書くだけで済む
}
for文と配列で、関数も不要なほどシンプルに書けることがあります。
for (int i=0; i<3; i++) {
y[i] = x[i]*2 + 3; // y = 2x + 3 の計算式を1回書くだけで済む
}
1日目の暗がりを好んで探し回ったり、好きな色を追い求めたり、2日目の迷路を探索するロボットは、どれも高度な機能で実現していますが、
特別なのは、モーター、距離センサー、色センサー、そして汎用頭脳たるマイコンなどのハードウェアと、便利に扱うための専用命令群(ソフトウェアライブラリ)であり、これらは専門の人に用意してもらわねばなりません。
しかし、その後は、上述したような判断論理をプログラムの基本構文を使って書くだけなのです。
まだ「それが難しくて大変なんだ」と言うかもしれませんが、一度やれば、次はその知識が80%活かせる世界です。英単語のように膨大に覚えることはありません。
20%ずつ新しいことを学ぶだけで、あっという間に上級者になれますよ。
*1 数学でいう関数ほど厳密な定義はなく、入力値(引数)を受け取ったり、出力値(戻り値)を返したりせず、一連の決まった処理を行うだけのものも含むので、手続き(プロシージャ)、サブルーチン、モジュールとも呼びます。
1.7 <プロ3年目コース『不思議アイテムIII-2②』>
高解像度(一昔前の…)フルカラーLCD(液晶ディスプレイ)が手に入ったところで、ゲームのキャラクターでも表示したくなるのが人情です。
話を簡略化し、3×3ドット、デジタルRGB(8色)カラー画像データを格納するコードでおさらいします。
//色番号 黒=0,青=1,赤=2,紫=3,緑=4,水=5,黄=6,白=7
char B[] = {0, 255, 0, 255, 0, 255, 0, 255};
char R[] = {0, 0, 255, 255, 0, 0, 255, 255};
char G[] = {0, 0, 0, 0, 255, 255, 255, 255};
//255は最大輝度;16進数で書くと0xFF
char pic1[9] = { // 1次元配列の画素データ
1, 6, 2, 1, 6, 2, 1, 6, 2
};
char pic2[3][3] = { // 2次元配列の画素データ
{1, 6, 2},
{1, 6, 2},
{1, 6, 2},
};
char pic3[3][3][3] = { // 3次元配列の画素データ
{ {255, 0, 0}, {0, 255, 255}, {0, 255, 0} },
{ {255, 0, 0}, {0, 255, 255}, {0, 255, 0} },
{ {255, 0, 0}, {0, 255, 255}, {0, 255, 0} },
};
int x, y, color1, color2;
for (y = 0; y < 3; y++) {
for (x = 0; x < 3; x++) {
// 1次元配列データを描画
color1 = pic1[y*3 + x]; // pic1[0]…pic1[8]
TFT.stroke(B[color1], G[color1], R[color1]); //色設定
TFT.point(15 + x, 15 + y); // (15,15)を左上始点にドット打ち
// 2次元配列データを描画
color2 = pic2[y][x]; // pic2[0][0]…pic2[2][2]
TFT.stroke(B[color2], G[color2], R[color2]); //色設定
TFT.point(25 + x, 25 + y); // (25,25)を左上始点にドット打ち
// 3次元配列データを描画
TFT.stroke(pic3[y][x][0], pic3[y][x][2], pic3[y][x][1]); //色設定
TFT.point(35 + x, 35 + y); // (35,35)を左上始点にドット打ち
}
}
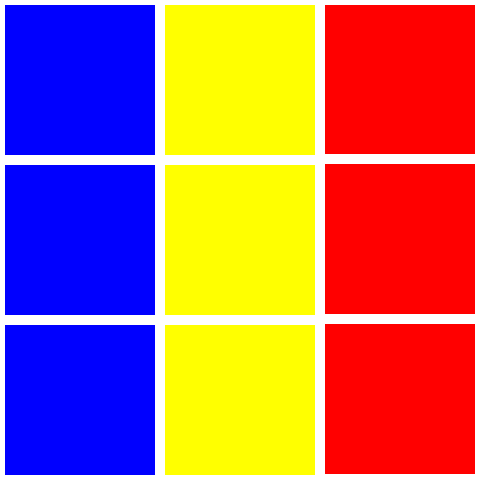
 上記のプログラムでは、配列 pic1, pic2, pic3 の何れの画素データからも、同じルーマニア国旗を描きます。
上記のプログラムでは、配列 pic1, pic2, pic3 の何れの画素データからも、同じルーマニア国旗を描きます。画像データが大きくなるほど、1次元配列 pic1 よりも、2次元配列 pic2 を使った記法の方が書くにも読むにも分かり易くなるのが分かるでしょう(*2)。
これなら色番号0~7毎の青・赤・緑の輝度配列 B[], R[], G[] を定義する必要もなく、各原色を256階調(*3)で直接記述できますので、オールマイティには違いありません。
しかしながら、クレヨンの8色セットがいいのか、512色セットがいいのか、1677万7216色セットがいいのかは、描く絵と技量によります。

6色だの、15色だの、表現力と処理能力の乏しさに悩んだ40年前と異なり、コンピュータが人間の感性を超えて高性能化を遂げた現代では、何でもマシンの最大能力を生かすのが最善策ではありません。
一先ず私たち素人がゲーム画面を構成するのに、8色や16色パレットを定義して扱い易くし、画像データ量も抑える上記のやり方は、優れた一例でしょう。
*1 パソコンゲームや動画再生ソフト等の大規模プログラムでは、描画プログラムとデータ部を分けて保存しますが、小規模な画像データは、プログラム内にコーディングすることもあります。
*2 pic1 へのデータ入力も、改行で工夫して pic2 への入力と遜色なく見やすく書けますが、2次元画素データは pic2[y][x] のように2次元的にアクセスできた方が圧倒的にスマートです。
*3 輝度を8ビット(1バイト)で表わすので 2の8乗=256通り、RGB3色の組合せで 256の3乗=2の24乗=1677万7216色(フルカラー)を表現できます。
2. 11月の課題
<スタートアップ(全コース)>
特にありません
<プライマリーコース>
- オリジナル図形プリント
http://robocobo.sakura.ne.jp/blog/HW/RobotP2211-Q.pdf
<ベーシックコース>
- 授業まとめを精読する(概ね3年生以上/低学年は補助の下で)
- オリジナル課題プリント(3面図+設問)
http://robocobo.sakura.ne.jp/blog/HW/RobotB2211-Q.pdf
<ミドルコース>
- 授業まとめを精読する
- オリジナル課題プリント(3面図+設問)
http://robocobo.sakura.ne.jp/blog/HW/RobotM2211-Q.pdf
<アドバンスコース>
- 授業まとめを精読する
- オリジナル課題プリント(見取図+設問)
http://robocobo.sakura.ne.jp/blog/HW/RobotA2210-Q.pdf (10月配信済み)
<プロ1年目コース>
- 授業まとめを精読する(該当テキストページを見ながら)
<プロ2年目コース>
- 授業まとめを精読する(該当テキストページを見ながら)
<プロ3年目コース>
- 授業まとめを精読する(該当テキストページを見ながら)
-《第3回テキストp.22 ステップアップ 拡張》
[DotChara*]をベースに、必要に応じて色コードセットを変更し、
任意のサイズ・絵柄のドット絵データを作成し表示する(1日目)
3. 10月の解答
<プライマリーコース>
http://robocobo.sakura.ne.jp/blog/HW/RobotP2210-A.pdf
<ベーシックコース>
http://robocobo.sakura.ne.jp/blog/HW/RobotB2210-A.pdf
<ミドルコース>
http://robocobo.sakura.ne.jp/blog/HW/RobotM2210-A.pdf
<アドバンスコース>
翌テーマ1ヶ月目(来月)に配信します
4. 今後の授業スケジュール
◆中間12/24は『中間市生涯学習センター』で開催します。
◆日曜日の教室(東福間プロ・小倉北・南)1月は一週ずつ遅れます。
――――――――――【佐藤教室長】――――――――――
[東福間]第1・3土原則<学習ルームでこぼこ>
- 13:30~ ベーシック/プライマリ
- 15:30~ ミドル
- 17:30~ アドバンス
⇒ 12/3, 17, 1/7, 21, 2/4, 18
[東福間プロ]第2・4日原則<学習ルームでこぼこ>
- 10:00~ プロ1年目
- 13:00~ プロ2年目
- 16:00~ プロ3年目
⇒ 12/11, 25, 1/15※, 29※, 2/12, 26
※1月は一週ずつ遅れます
[中間]第2・4土原則<なかまハーモニーホール>
- 13:30~ ベーシック/プライマリ
- 15:30~ ミドル
- 17:30~ アドバンス/プロ1年目
- 19:00~ プロ2・3年目
⇒12/10 第1回 なかまハーモニーホール3F会議室4(和室)
12/24※第2回 中間市生涯学習センター2F第4研修室
1/14, 28, 2/11, 25
※12/24はハーモニーホール利用不可の為、代替施設で開催します
終日満席につき振替を承れませんので、ご注意下さい
[小倉北]第1・3日原則<ムーブ>
- 10:30~ ベーシック/プライマリ
- 13:00~ ミドル
- 15:00~ アドバンス
- 12:30~ プロ1年目
- 15:00~ プロ2・3年目
⇒12/ 4 第1回 5F小セミナー
12/18 第2回 5F小セミナー
1/8※, 22※, 2/5, 19
※1月は一週ずつ遅れます
――――――――――【中野教室長】――――――――――
[八幡東]第1・3土原則<レインボープラザ4F>
- 13:30~ ベーシック/プライマリ
- 15:30~ ミドル
- 17:30~ アドバンス
⇒ 12/3, 17, 1/7, 21, 2/4, 18
[小倉南]第2・4日原則<総合農事センター2F>
- 10:30~ ベーシック/プライマリ
- 13:00~ ミドル
- 15:00~ アドバンス
⇒ 12/11, 25, 1/15※, 29※, 2/12, 26
※1月は一週ずつ遅れます
5. お知らせ
1) IchigoJam電子工作プログラミング ~クリスマスツリー2022 LEDはんだ付け工作編~ 終了
11/23(水・祝)北九州パレスにて、5組の方に参加頂きました。
前半は、5色から好きな色のLEDをツリー形の電子基板にはんだ付けしました。
後半は、7つのLEDが光るパターンを好きなようにプログラミングしました。
最後に、電池で動かせるプログラムにしてマイコンに書き込み、自分だけのイルミネーションツリー🎄を完成させて持ち帰りました。
同じ点灯プログラムでも、テクニック次第でぐっと短く、楽に書けることも知りましたね。
2022年バージョンは充電式! 連夜灯して✨クリスマスを待ちましょう。
2) アドバンス進級者タブレットカバーお届け遅延
11月以降アドバンス進級の方より、専用バッグが廃止された代わり、
専用タブレットカバー(赤黒ツートンカラー)を事後お届けすることになっておりますが、
製造元の事情により遅れ、12月以降のお届けとなります。
申し訳ありませんが、今暫くお待ち下さい。
3) 10月課題 高得点者 []内は教室と学年
◆プライマリ【3名平均 図形4.7】
5点…荒川[小倉北2], 木村[小倉北 年長]
◆ベーシック【21名平均 図面2.9+設問1.7=4.6】
10点…なし
9点…土屋[小倉北2]
8点…なし
7点…吉岡[小倉南2]
6点…有松[小倉南3], 矢野[小倉南3]
◆ミドル【17名平均 図面3.1+設問1.4=4.6】
10点…なし
9点…なし
8点…古賀[八幡東6]
7点…柴田[小倉北5], 諭[小倉北4], 渡辺[小倉南5]
6点…上村[中間6], 藤津[中間6]
東福間・中間・小倉北教室 佐藤 / 八幡東・小倉南教室 中野

